Esse template Pro Design Jogo Dark foi desenvolvido na plataforma do Blogger, um tema ideal para Jogos, o tema Dark diferente do modelo Pro Design Jogo, deixa seu blog com mais destaque seus postes e anúncios. Suas principais características são, um modelo fácil e rápido de ser instalado em seu blog, possui algumas configuração adicional de código para poder funcionar corretamente, template leve e rápido para ser carregado, 100% editável e simples de ser configurado.
Sobre Template Blogger - Modelo: Pro Design Jogo Dark
O modelo Pro Design Jogo Dark possui uma barra lateral a direita, página estática pronto, 3 rodapé da coluna, modelo revista blogspot estilo com cores vermelho e preto, carrossel deslizante automaticamente anúncios prontos, paginação para blogger pronto, deslizante automática de postagem recente, menu suspenso, modelo de design limpo, e muito mais.
Este modelo projetado especialmente para jogos e conteúdo, mas você pode usá-lo por qualquer conteúdo com atualizações diárias.
Além desse incrível modelo criado por nós do blog Desenvolvedor Pro, você pode encontrar outros modelos profissionais para seu blog aqui.
Como Instalar e Configurar o Template Blogger Pro Design Jogo Dark:
Faça o download do template Pro Design Jogo Dark.
Abra o Blogger, clique em seu blog, no menu a esquerda clique em MODELO, depois no canto superior a direita clique no botão FAZER BACKUP/RESTAURAR, veja na imagem abaixo:
Depois isso abrirá uma janela, você deve nessa janela você deve selecionar o template, clique em SELECIONAR ARQUIVO... localize a pasta na qual onde esta o template e selecione o template Pro Design Jogo e depois no botão ABRIR e logo apos clique no botão FAZER UPLOAD. Veja na imagem abaixo:
Veja o Layout de seu blog agora de como ficou:
Para que as noticias seja vista no seu blog na pagina principal configure as Label 1, Label 2, Label 3, Label 4, Label 5 e Label 6.
A configuração é simples, primeiramente basta abrir a caixa Gadget com o nome Label 1, para isso clique no botão EDITAR, que esta no Label 1, abrirá a janela Configurar HTML/JavaScript, nesse caso você pode editar o Titulo de acordo com seu gosto, no Conteúdo basta inserir um nome de Marcador que esteja em uma postagem publicada. Veja na ilustração:
Sobre o Marcador
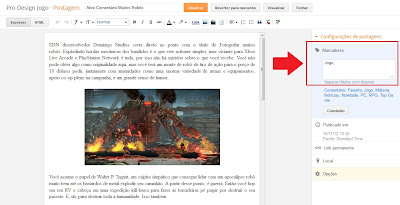
Para que as noticias aparaça corretamente logo após de seguir o passo acima em suas postagem você deve colocar um Marcador para que a noticia seja visualizada na coluna que deseja, para inserir um marcador veja a imagem abaixo:
Feito isso suas noticias Marcadas como Jogo, iram aparecer na quela coluna, com isso você pode fazer até 8 Marcadores diferentes, e configurar de acordo com seu gosto.
Configurando Barra Lateral do Template Blogger Pro Design Jogo
Para configurar a sua barra lateral configurar no Blogger configure o Layout veja exemplo na imagem abaixo:
Configurar Slide
Para configurar a sua barra lateral configurar no Blogger configure o Layout veja exemplo na imagem abaixo onde localizar o lugar correto:
Depois de localizado, clique em editar e insira o código abaixo:
<div id='featured'>
<ul class="ui-tabs-nav">
<script>
document.write("<script src=\"/feeds/posts/default/-/inserir-um-macador-aqui?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts5\"><\/script>");
</script>
</ul>
<script>
document.write("<script src=\"/feeds/posts/default/-/inserir-um-macador-aqui?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");
</script>
</div>
<ul class="ui-tabs-nav">
<script>
document.write("<script src=\"/feeds/posts/default/-/inserir-um-macador-aqui?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts5\"><\/script>");
</script>
</ul>
<script>
document.write("<script src=\"/feeds/posts/default/-/inserir-um-macador-aqui?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");
</script>
</div>
Twitter Widget - Opcional
Caso queira inserir um Twitter Widget personalizado como esta em nosso blog, basta inserir o código abaixo:
<div style="background:#cc0000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-dAaR71ZvhFv9MOx_YwPMcS-M9QblamdatdMiFtvyhEUQ_55U0Ex4Mx-1JEVopaIEM0ypslLFFLxwz_76bk6fV7AzY-SqutyC3AlLh3RuluiNc2JY7pf05GBgtLzW9XphDxhCb9-zX4E/s1600/twitter+me.png) no-repeat;padding-top:46px;padding-left:10px">
<script src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 10,
interval: 3000,
width: 280,
height: 122,
theme: {
shell: {
background: 'transparent',
color: '#aeaeae'
},
tweets: {
background: 'transparent',
color: '#aeaeae',
links: '#cc0000'
}
},
features: {
scrollbar: false,
loop: true,
live: true,
hashtags: true,
timestamp: true,
avatars: true,
behavior: 'default'
}
}).render().setUser('nome-de-usuario').start();
</script>
</div>
<script src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 10,
interval: 3000,
width: 280,
height: 122,
theme: {
shell: {
background: 'transparent',
color: '#aeaeae'
},
tweets: {
background: 'transparent',
color: '#aeaeae',
links: '#cc0000'
}
},
features: {
scrollbar: false,
loop: true,
live: true,
hashtags: true,
timestamp: true,
avatars: true,
behavior: 'default'
}
}).render().setUser('nome-de-usuario').start();
</script>
</div>




















0 comentários:
Postar um comentário